Turns out that letting anyone embed whatever they want into a webpage is a bit of a security risk, whilst it’s super handy to embed youtube / paypal etc, there is too much risk. So, as of 1pm today Tournr stopped allowing you to embed YouTube / Paypal in the way I’d previously shown.
But it’s too important to be able to use PayPal and YouTube to not have it there. So there is a solution to the problem, and hopefully it’s way better than before anyhow :) We’ll start with the two simple things, YouTube and Vimeo.
Embedding YouTube
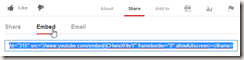
To embed a YouTube video all you need is the identifier of the video, you can get this from the address bar of your browser when you’re looking at the video:
The bit surrounded by red in the picture, you copy that exactly (case does matter in this instance) and add it to your description by wrapping it with the tags: [yt]
For example:
[yt]kFsZo-xw9Dk[yt]
will display as:
Embedding Vimeo
Pretty much the same deal as YouTube above, the main difference is the tags are [vim] instead. The Vimeo ID is a number at the end of the url, again, in the address bar of your browser:
So,
[vim]113311298[vim]
will display as:
PayPal Integration
This is the biggest change, in the past I’ve suggested going to the PayPal website and generating a button then pasting that button into the Description field. It’s a bit of a disconnect to have to jump to PayPal to generate a button, then back to Tournr. So now, as part of competition creation (or indeed editing) you can add payment details and Tournr will automagically generate the button code for you.
So, when you come to edit or create a competition you’ll see a checkbox entitled ‘Add payment details?’, by default this is not selected, and if you don’t add any (or if you uncheck this at a later date) no payment details will be displayed on the site.
If you do check the box, all the options for payment will appear:
So let’s take this field by field:
Notes: This is text that appears above the button, allowing you to specify instructions, or (indeed if you’re not using PayPal) how to pay.
Email address for payments: The email address PayPal will send to. If you get this wrong paypal won’t accept a payment, if you get someone else’s email address – then someone else will get the payment, be extra careful with this!
Item Name / Item Code: These are codes for you to see what someone has paid for, if you leave them empty, they will be set to defaults of ‘<your competition name> Registration’
Number of classes to show: The number of classes to allow registration for on the button, if competitors can register for only 2 classes, set this to 2.
Currency: 3 options, £, € or $
Cost of registering for one class: This is the first class cost
Cost of registering for another class: This is for subsequent classes, if you leave this blank, the price of the first class will be used.
Show additional class option: This allows the paypal button to have one more option of ‘Additional Class’ which will be at the cost of registering for another class.
Additional Text Field: Use this if you want some extra detail from paying competitors (T-Shirt size for example)
Visible to unregistered competitors?: If checked, then you don’t have to be registered to be able to see the pay button.
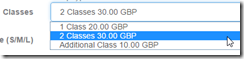
The example picture above results in the following button:
and:
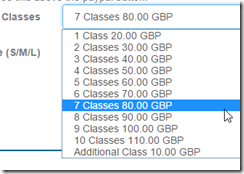
if I change the number of classes to ‘10’, I end up with this:
This removes the need to go to PayPal and generate buttons, and creates a specific ‘Payment Details’ section on your competition page, making it clearer to competitors how to pay.